No description
| hub | ||
| spike | ||
| .gitignore | ||
| gorobot.py | ||
| iqrobot.py | ||
| main.py | ||
| README.md | ||
| vscode-lego-extension-precompile.png | ||
| vscode-lego-extension-settings.png | ||
Entwickler Setup
- Installiere VS Code: https://code.visualstudio.com/
- Installiere Git (abhängig vom Betriebssystem)
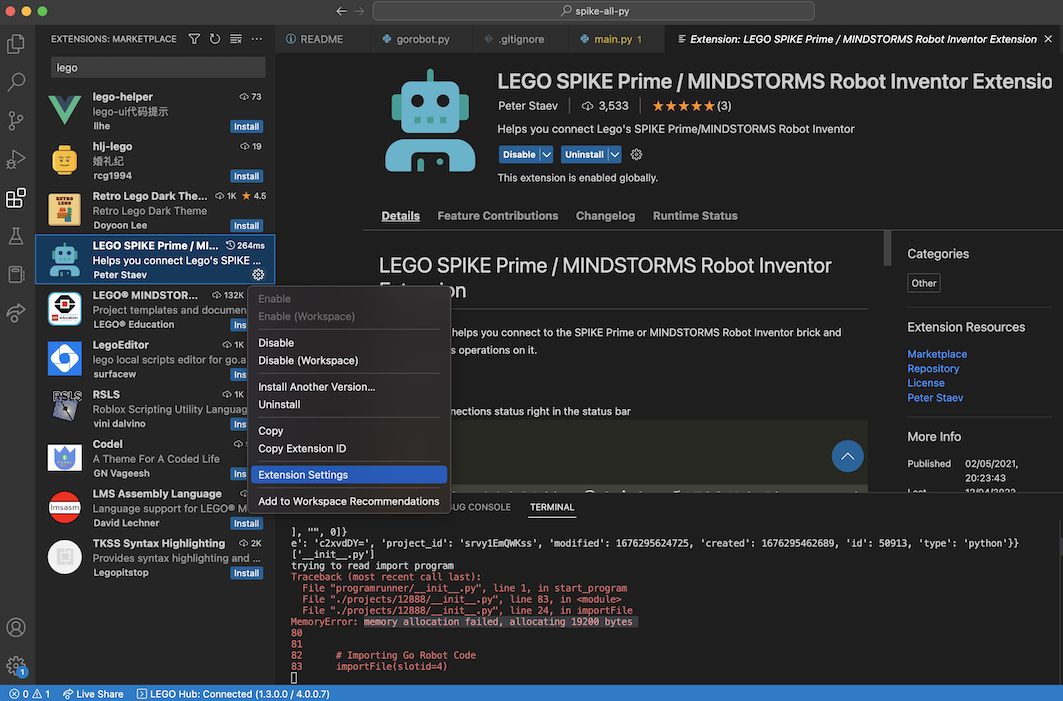
- Installiere VS Code Extension: https://marketplace.visualstudio.com/items?itemName=PeterStaev.lego-spikeprime-mindstorms-vscode
- Clone unsere Code Vorlage aus Git (s.u.)
Git
Importiere den Code entweder über die Shell
git clone https://git.makerlab-murnau.de/Projekte/LegoLeague.git
oder einen Git Client:
- für Mac oder Windows: https://www.sourcetreeapp.com/
Username und PW für Makerlab eingeben
Übersicht über Git Commands: https://ndpsoftware.com/git-cheatsheet.html#loc=workspace;
Einfacher Workflow
git pull --rebase(evtlgit stashvorher)git add meincode.py(Dateien die ich Committen will, oder auch nur einzelne Zeilen)git commit -m 'ich habe was an meincode.py geändert'(lokaler Commit)git push -u origin main(lokalen Commit auf den Server hochladen)
VS Code
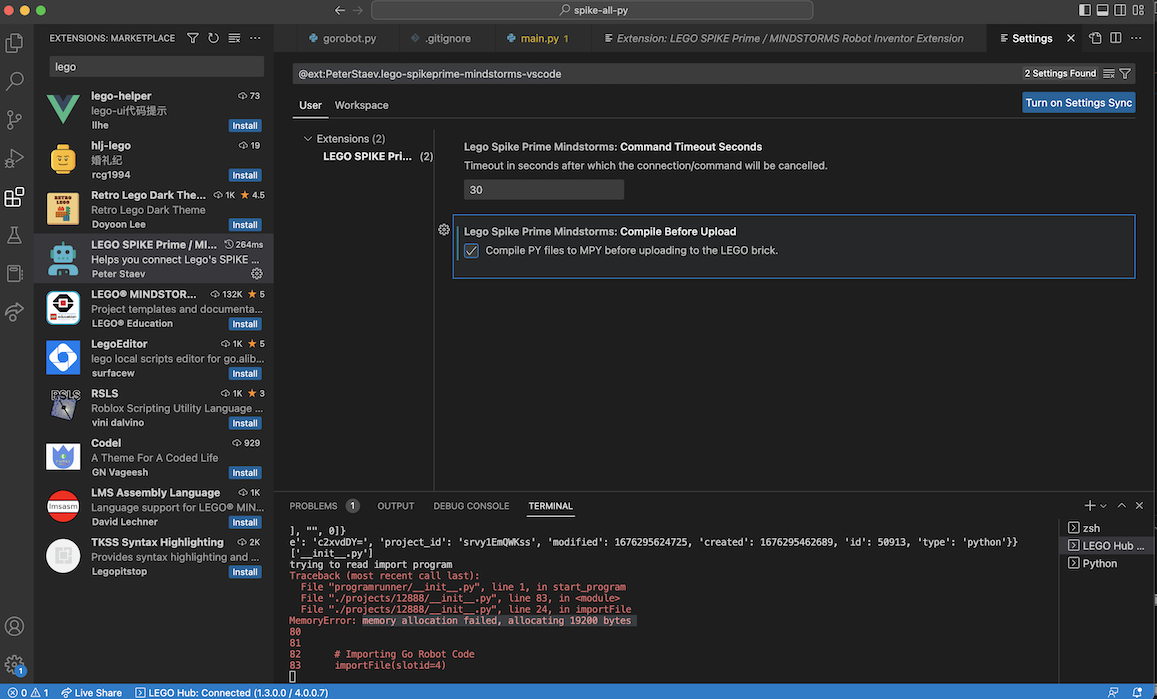
In der VSCode Extension pre-compile einstellen:


Code auf den Spike laufen lassen
-
Über die VSCode Extension auf einen Slot hochladen (Extension Button oder F1->LEGO)
-
Slot starten (kann auch über die "autostart" Option im Kopf des Codes automatisiert werden)
# LEGO type:standard slot:5 autostart
Code als gemeinsame Bibiothek entwickeln und auf dem Spike ausführen
-
Eigene Python Datei anlegen zB
meincode.py -
Auf einen Slot hochladen (am besten Pre-Compile unter VS Code Settings einstellen, siehe Entwickeler Setup)
-
importFileFunktion aus dermain.pynutzen:importFile(slotid=6, precompiled=True, module_name="meincode") import meincode as mc print(mc.HELLO)
Project Setup History
git clone https://github.com/fluffyhuskystudio/spike-prime-api.git
cd LegoLeague
cp -r ../spike-prime-api/hub ./
cp -r ../spike-prime-api/spike ./